Additional Bootstrap well colors, I always find it easier to use Wells (used in Bootstrap 3, removed in Bootstrap 4)
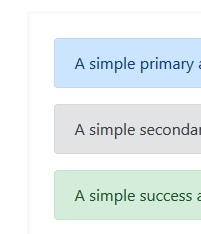
We have here wells of success, info, primary, and secondary
.well-success {
min-height: 20px;
padding: 19px;
margin-bottom: 20px;
background-color: #dff0d8;
border: 1px solid #e3e3e3;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .05);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .05);
}
.well-success blockquote {
border-color: #ddd;
border-color: rgba(0, 0, 0, .15);
}
.well-lg .well-success {
padding: 24px;
border-radius: 6px;
}
.well-sm .well-success{
padding: 9px;
border-radius: 3px;
}
.well-info {
min-height: 20px;
padding: 19px;
margin-bottom: 20px;
background-color: #d1ecf1;
color: #0c5460;
border: 1px solid #bee5eb;;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .05);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .05);
}
.well-info blockquote {
border-color: #ddd;
border-color: rgba(0, 0, 0, .15);
}
.well-lg .well-info {
padding: 24px;
border-radius: 6px;
}
.well-sm .well-info{
padding: 9px;
border-radius: 3px;
}
.well-primary {
min-height: 20px;
padding: 19px;
margin-bottom: 20px;
color: #004085;
background-color: #cce5ff;
border: 1px solid #b8daff;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .05);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .05);
}
.well-primary blockquote {
border-color: #ddd;
border-color: rgba(0, 0, 0, .15);
}
.well-lg .well-primary {
padding: 24px;
border-radius: 6px;
}
.well-sm .well-primary{
padding: 9px;
border-radius: 3px;
}
.well-secondary {
min-height: 20px;
padding: 19px;
margin-bottom: 20px;
color: #383d41;;
background-color: #e2e3e5;;
border: 1px solid #d6d8db;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .05);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .05);
}
.well-secondary blockquote {
border-color: #ddd;
border-color: rgba(0, 0, 0, .15);
}
.well-lg .well-secondary {
padding: 24px;
border-radius: 6px;
}
.well-sm .well-secondary{
padding: 9px;
border-radius: 3px;
}
Views 1,965
Downloads 713
CodeID
DB ID